안녕하세요 이지코더입니다.
오늘은 W3C Validator 사용법에 대해서 알아보도록 할텐데요
먼저 W3C Validator에 대해 간단하게 알아보도록 하겠습니다.
W3C Validator는 W3C사에서 만든 HTML과 CSS 문법판독기인데요
문법검사를 통해서 오류가 나는 것을 줄여줍니다.
또한 혼자가 아닌 팀과 협업해서 일할때, 문법체크는 매우중요합니다.
사이트를 꼭 알아두었으면 좋겠습니다.
W3C Validator는 HTML과 CSS 두가지 사이트가 따로 있습니다
말그대로 HTML은 HTML의 문법을 검사하는 사이트고,
CSS는 CSS의 문법을 검사하는 사이트입니다.
CSS는 디자인 요소가 중심이므로 문법을 틀릴일이 HTML에 비해 상대적으로 적습니다.
그러므로 HTML으로 사용법을 알아보도록 하겠습니다
사실 둘이 사용법은 같습니다 ^^
W3C Validator -HTML 바로가기
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
W3C Validator-CSS 바로가기
W3C CSS 검사 서비스
파일 업로드를 통한 검사 직접 입력을 통한 검사
jigsaw.w3.org
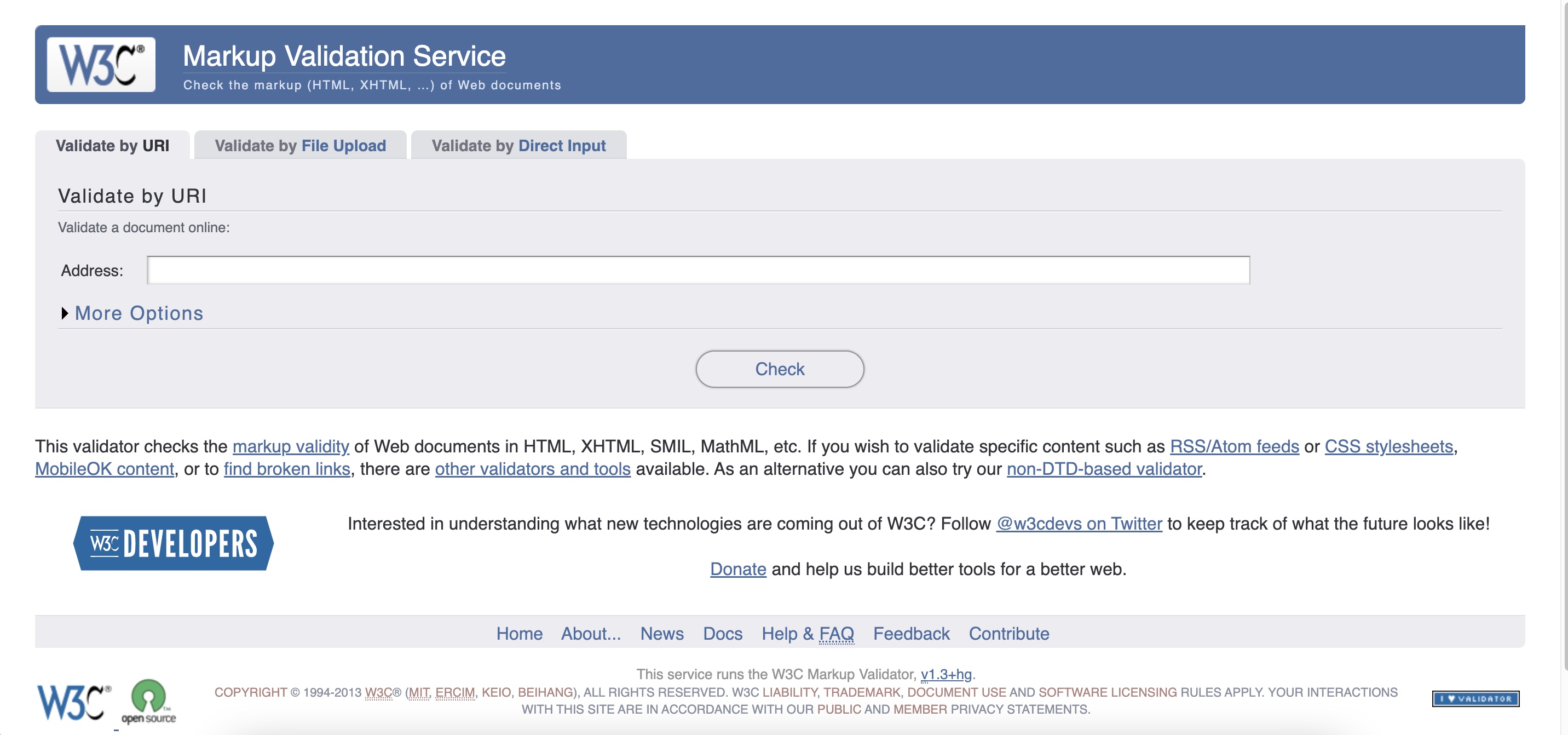
페이지는 이렇게 생겼습니다.
URI가 기본으로 되어있을텐데요
저희가 사용할 섹션은
Validate by File Upload와
Validate by Direct Input 입니다.

File Upload는 자신의 컴퓨터에서 파일을 업로드하는 방법이고
Direct Input은 직접 코드를 붙여넣어서 문법을 확인하는 방법입니다.
그렇다면 직접 사용법을 알아보도록 할게요.

제가 만든 코드에서 오류가 보이시나요?
간단한 코드지만 눈으로 볼때는 몇개가 틀렸는지 확실히 아시기 어려우실 겁니다.
자 이제 파일을 업로드하고 Check 버튼을 눌러줍니다.

무려 4개가 틀리고 1개의 경고가 있네요.
경고는 고치지 않으셔도 지장은 없지만, 그래도 고치시는걸 권장드립니다.

여기 보시면 몇번째 라인에서 오류가 났는지도 친절하게 설명해줍니다.

사실 오류는 </h1>을 안적었을뿐인데 그 사소한 하나가
많은 문법오류를 만들었네요.

다시 파일을 업로드했을때 이렇게 초록 문구가 뜨면
검사완료!

마지막으로는 문법이 왜 틀렸는지 모르겠을때 해결방법입니다.
3번에 제가 저 문장 전체를 복사한거 보이시죠?

저번부터 제가 말씀드렸듯이 구글에 복사 붙여넣기하면 끝!
인터넷에서 모든 문법 해결법을 찾으실 수 있습니다.

긴글 읽어주셔서 감사합니다.
HTML CSS 준비물이 궁금하시다면,
HTML, CSS 초보자들을 위한 준비물, 알아두면 좋은점
HTML Head기초 강좌
'HTML+CSS' 카테고리의 다른 글
| [이지코딩]HTML Head기초 강좌 (0) | 2022.12.16 |
|---|---|
| [이지코딩]HTML, CSS 초보자들을 위한 준비물, 알아두면 좋은점 (0) | 2022.12.15 |

