안녕하세요 이지코더입니다.
오늘은 HTML의 헤드섹션에 대해서 알아보도록 할텐데요.
헤드섹션이 무엇일까요?
헤드섹션이란 본 내용이전 웹페이지의 제목과
CSS와의 결합을 돋는 부분이라고 볼수 있는데요,
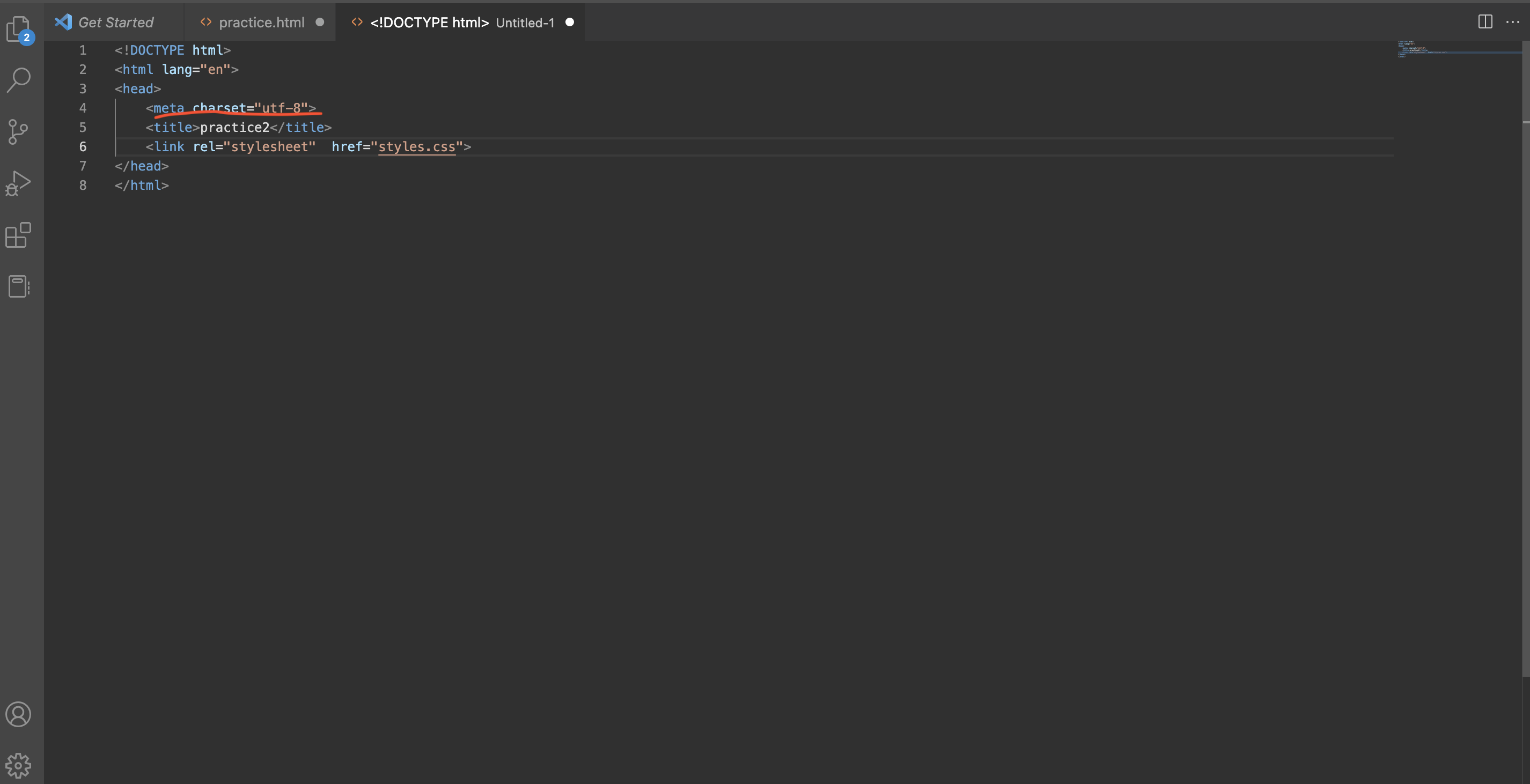
다음은 헤드섹션의 기장 기본이라고 볼 수 있겠습니다.
가장 기본이 되는 코드들만 모아보았습니다.
여기쓰여있는 것은 모두 적어주시는게 좋습니다.

<!DOCTYPE html>이 보이시나요?
이것은 이 문서가 html 문서임을 알려주는 표식이므로
앞에 꼭 달아주시기 바랍니다.
그 다음은 <html lang="en">에 대해서 알아보겠습니다.

여기 하이라이트친 부분이 서로 Opening Tag와 Closing Tag로, 그안의 내용을 내포하고 있다고 보시면 됩니다.
그렇다면 lang="en"은 무엇일까요?
이것은 안의 콘텐츠가 모두 영어로 쓰여있음을 의미하는데요, 만약에 한글이라면 en대신 ko를 쓰기도 합니다.
자신이 만드려는 페이지의 언어를 알려주지만,
초보자분들은 주로 한글과 영어만 사용하므로
ko를 적어주시거나 en을 적어주시거나,
아예 적지 않아도 괜찮습니다.
그렇다면 이 <meta charset="utf-8">은 무엇일까요?

HTML이라는 markup language역시 오래전부터 존재해왔고
꾸준히 업데이트되어 왔는데요, 현재 가장최신 버전은 HTML5입니다.
이 HTML5임을 인터넷브라우저에게 알려주는 것인데요,
한글로 말하자면 <버전 = HTML5>와 비슷하다고 볼수 있겠습니다.
사실 우리가 쓰는 유명 브라우저들, Chrome같은 브라우저들은
기본적으로 변환을 하기 때문에 버전을 밝힐 필요가 없지만,
<meta charset="utf-8">는 혹시를 대비하여 쓰는 태그라고 할수 있겠습니다
쓰는데 몇초 안걸리니 습관화를 들이면 좋겠습니다.
다음은 매우 간단한 title인데요.
<title>...</title>이 기본이며,
자신이 만드는 웹사이트의 주제를 몇단어로 줄여서 적어주시면 됩니다.

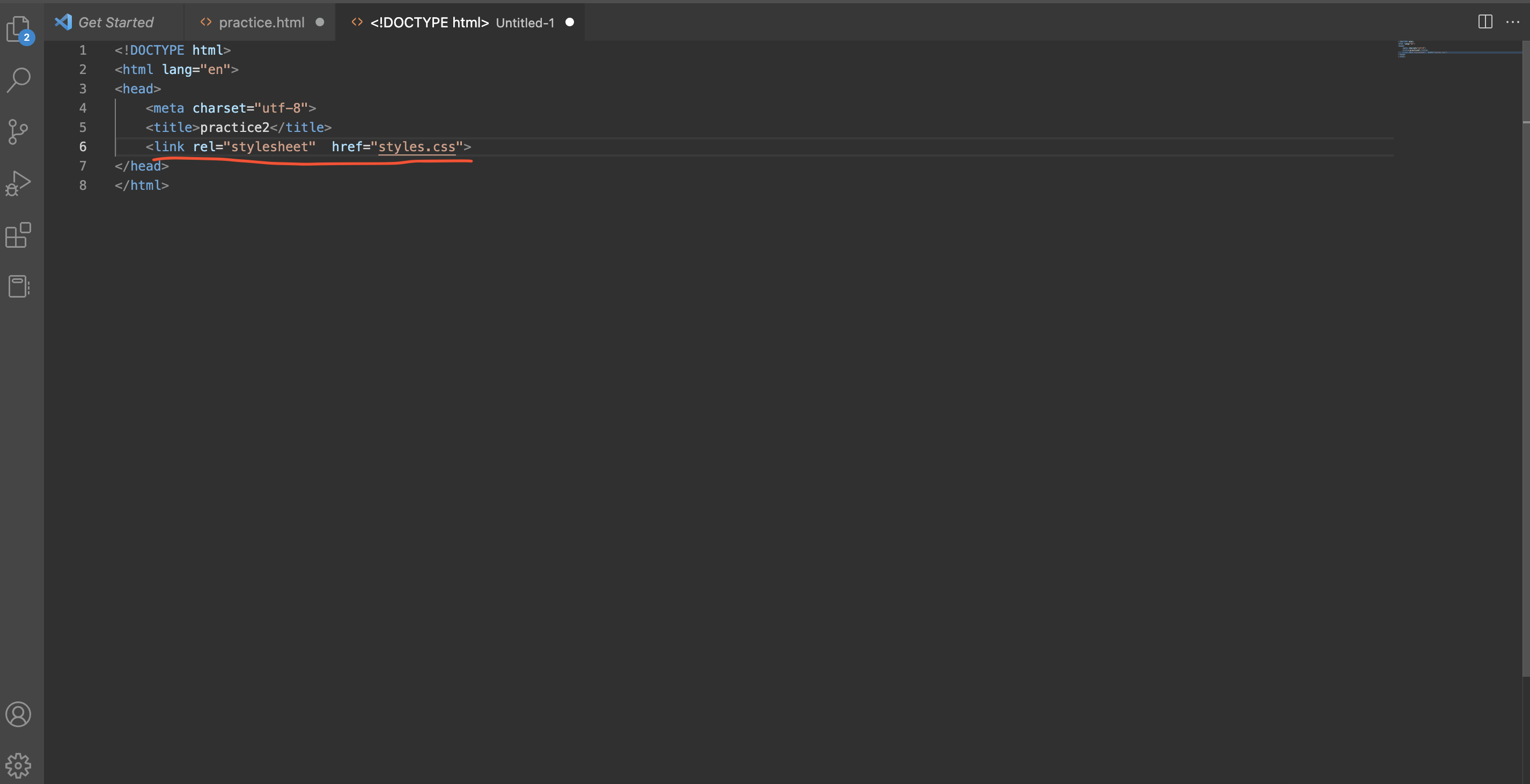
그다음은 초보자분들이라면 헷갈리실 수 있는 태그인데요, 바로
<link rel="stylesheet" href="styles.css"> 입니다.

이것은 HTML과 CSS를 연결시켜주는 중요한 라인입니다.
제 웹사이트의 내용이 practice.html 문서에 있다면,
styles.css라는 파일을 만들어 서로 연결시켜주는 겁니다.
예시를 들어드리자면, 만약 저 라인을 적지 않았다면,
제 웹사이트는 이렇게 되어있었을 것이에요.

컨텐츠는 모두 들어가있지만 이것을 웹사이트라 칭하기는 어렵겠죠?
다음은 <link rel="stylesheet" href="styles.css">을 적었을때입니다.
제가 따로 적은 css코드와 결합이 된것이죠.

훨씬 보기 편안한 느낌을 받을 수 있습니다.
오늘은 이렇게 기본적으로 head섹션에 들어가는 요소들에 대해 알아보았는데요.
한가지 팁을 드리자면,

저는 개인적으로 이렇게 <head>태그를 쓰지 않습니다.
<head>태그 자체는 필수가 아니고, 지금은 적은게 얼마 없어서 복잡해보이지않지만,
웹사이트를 만들다보면 점점 복잡해지고 눈이 아프더라구요.
그래서 저는 최대한 간소화하는 방향으로 이렇게 <head>태그를 쓰지않습니다.
문법상으로도 전혀 문제없으니 이렇게 쓰는 방식도 적극 추천드립니다.
긴글읽어주셔서 감사합니다.
HTML, CSS 초보자들을 위한 준비물, 알아두면 좋은점
W3C Validator사용법 / HTML문법검사하기 바로가기
'HTML+CSS' 카테고리의 다른 글
| [이지코딩]W3C Validator사용법 / HTML문법검사하기 (0) | 2022.12.16 |
|---|---|
| [이지코딩]HTML, CSS 초보자들을 위한 준비물, 알아두면 좋은점 (0) | 2022.12.15 |

